Table of Contents
ToggleAbout This Post : How To Check Your Website Health

So you want to know how to check your websites’ health!
Checking your own website health is not a quick thing to do though – if you want it done correctly!
There are many factors to incorporate, and different processes to follow.
At Quillations, we have just run our own check on our website.
We will show you the process we followed, and what you should be looking for.
Read on, and find out how our own website health looks…
Gary Evans | Quillations Affordable Website Design
Email | info@quillationswebsitedesign.co.uk
Why is it important to check your websites' health?
Let’s imagine you have had your website for over 5 Years now.
It was built by a website designer, but you didn’t sign up for any website maintenance.
Now, due to time constraints you have not logged in to your website since it was built.
So what does that do to your website?
Simply put: It causes it to slow down, things may not work correctly, and your Google rankings will fall drastically.
Once your website falls down the pecking list, it is a struggle to get back up there without putting in weeks worth of work.
By checking your websites’ health now, it will give you a fighting chance to make sure your site doesn’t fall too far.
What are you looking for during your health check?
There are some key factors to look for when you compile a website health check.
Don’t assume it is as simple as checking one online checker though!
If you want to get the best out of your website, it can take time.
Bare in mind, this is why website designers like myself offer a Free Website Health Check to do this for you!
So if you still want to do it yourself, let’s look at what you need to focus on…
Step 1 | Website Speed Check
Before you start anything, you want to find out how fast your website currently loads.
One of the main ranking factors on the search engines, is speed.
If you website is too slow, then they will not even look at you!
- Go to a site called dotcom-tools, and test from the country(s) you want your website to reach.
- Put in your FULL website URL, and hit on “start test”
- This will give you 3 different values:
- Time for first visit
- Time for second visit
- Lighthouse score
- Make a note of these times, and then click on the Lighthouse score number.
- Make a note of each element:
- Performance
- Accessibility
- Best Practices
- SEO
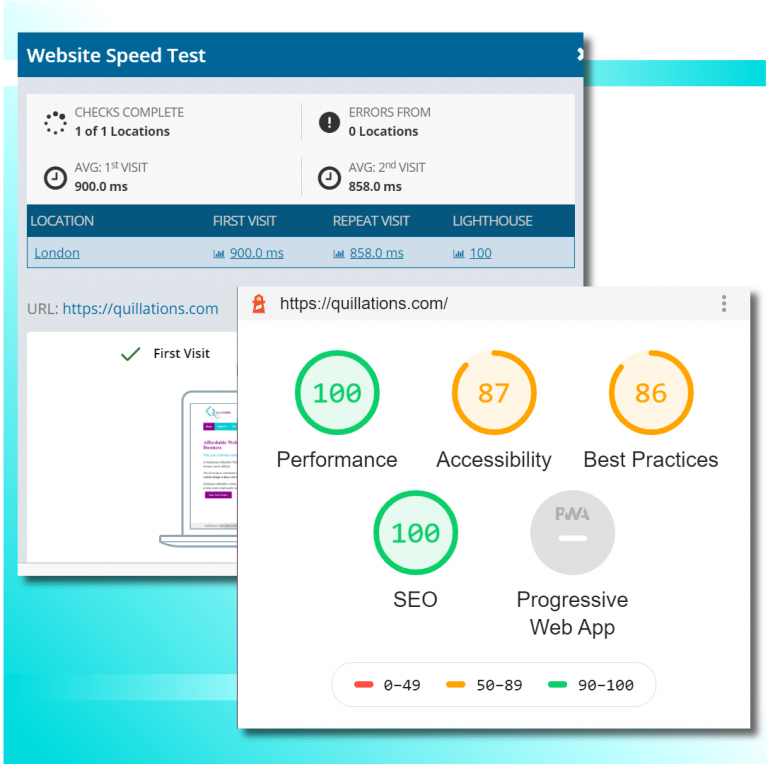
Here is what mine looks like once we completed our health check:

As you can see, our speed is under 1 second on both first and second (the cached) visit!
However, our Accessibility and Best Practices still need looking at.
(At the time of writing this, I hadn’t got around to looking into sorting this.
But let me assure you – it will be done!)
These factors focus on things such as “contrast of your text to background”, and “URL vulnerabilities of 3rd party websites”.
Although these are important to look at, it is not something to panic about!
They will not affect your website rankings, and are more of a “user experience” type of check.
Once you have taken down each of these numbers, it is time to move on to the next check…
Step 2 | GTMetrix Check
The next step is to see if you are utilising the things which Google and Bing look at for their rankings.
GTMetrix.com is a great tool for checking your websites health for these factors.
This website shows you not only your page speed performance, but also gives you your recommendations on how to speed up your website.
You can use GTMetrix to test your site on any type of connection.
From 3G and 4G, to broadband and even the old 56k dial-up!
Here, you need to make note of the following things:
- PageSpeed Score
- YSlow Score
- Fully Loaded Time
- Page Size
- HTML Requests
Once you have these listed, scroll down the page and make a note of the PageSpeed and YSlow recommendations.
These are the things you will need to concentrate on in order to improve your websites’ health.
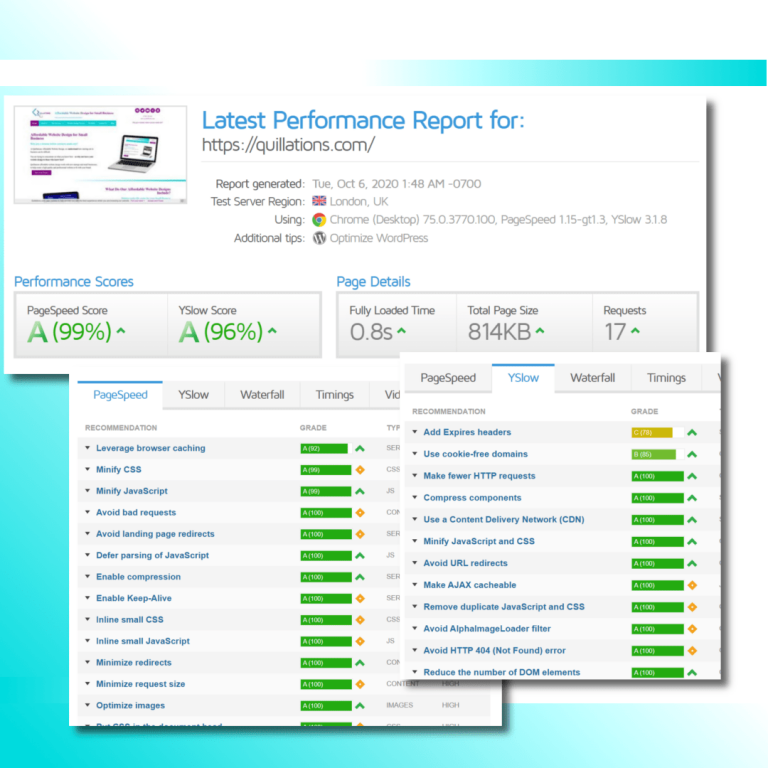
Let’s look at Quillations’ website:

You can see from our latest results, that Quillations’ very own website is totally up to scratch!
We spent a lot of time perfecting this, (like we do with all of our customers websites).
This is an area which a lot of website designers do not really pay attention to in my opinion.
Yes, they will probably check these for their own websites – but will not take the time to check their clients sites.
By using the GTMetrix tools, you will be able to see how well built your website actually is.
Step 3 | Google PageSpeed Insights
This one in my opinion, should always be taken with a pinch of salt.
You can run your website through this several times, and get a different figure each time.
However, it is still worth checking that your website is there or there-about when it comes to Google.
This is why I always use this check.
All you need to do, is input your URL into the search button, and click “Analyze”.
All I really look for on this check, are 2 things:
- Is the Mobile Score in the upper average (Orange)
- Is the Desktop Score in the higher average (Green)
If they are, then this suits me.
So why do I not pay much attention to these results?
Because we picked up these on the other 2 checks which were run.
This is simply to give you a quick look at how Google views your website.
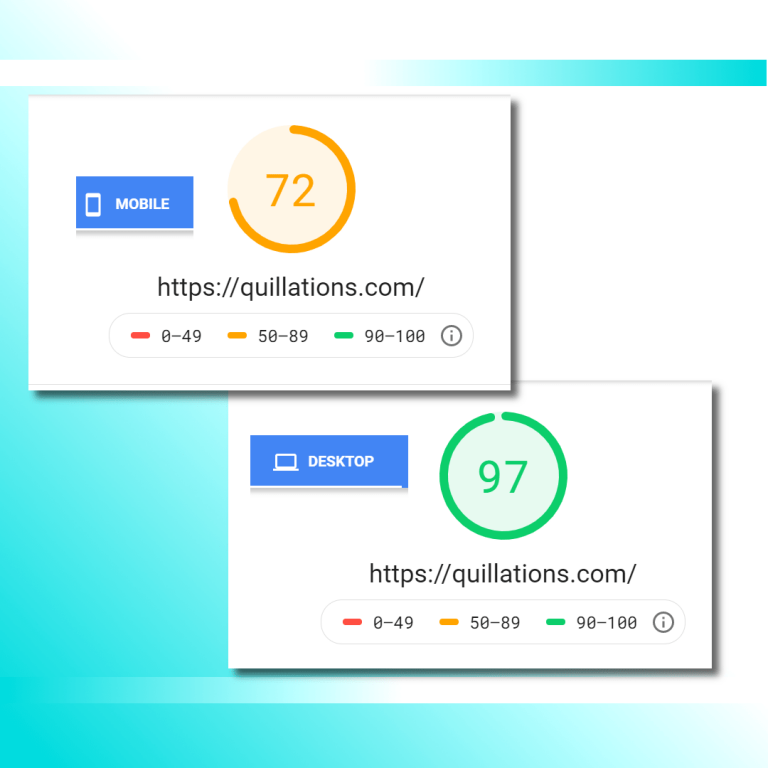
Our results:

I am happy with our results, but they do fluctuate every time we run this test!
Am I overly concerned about it?
Not really, as the results from our other tests show how good our website is!
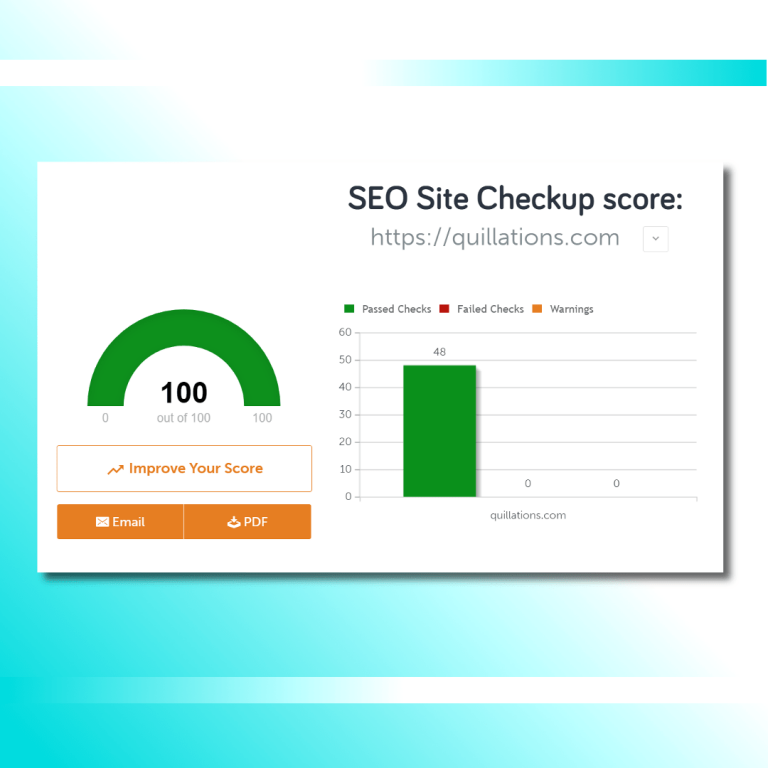
Step 4 | SEO Site Checkup
The final website health check which should be performed, is the SEO Site Checkup test.
This is my favourite test to run, as it shows you 3 colour-coded results:
- Passed Checks
- Failed Checks
- Warnings
By running this test, you will see if your website has everything required for the Search Engines to be able to find and rank your website.
It is as simple as going through and correcting the Red Failed Checks, and the Orange Warnings!
Check out our results:

It is always possible to get 100/100 on this check!
As you can see from Quillations own health check, we have managed to acheive this.
So what happens next?
This is where things get serious…
You need to improve on anything and everything which has shown up on your health check.
Always start with the factors you can improve on straight away.
These come from your SEO Site Checkup results.
If your website does not contain a Meta Description, then add one!
If it hasn’t got a sitemap, get one uploaded!
This will take time to complete, but you need to make sure of the following:
- Your website speed is under 1 second (or at least faster than your competition)
- The Performance and SEO are reading 100
- Your PageSpeed Score and YSlow Score are above 95%
- You have no failed checks on your SEO Site Checkup results.
If you can achieve this, your website health is perfect.
Conclusion
When it comes to a website, it’s health is the most important factor.
Your website designer should always make sure the site is built correctly to start with.
If they did, then make sure you don’t just leave it!
But if they didn’t, then go back and find out why!
A designer who doesn’t complete these checklists, should be avoided.
It is recommended to check your website health every Month.
WordPress plugins not being updated may also result in poor website health.
Due to this, it is always important to check which ones require updating.
By keeping on top of your websites health, you will have a great chance of getting your site to number 1 in the search engines.
Don’t forget to comment below to let me know how your website health looks, and thank you for reading.
If you have any questions or queries regarding any of these steps, or are still unsure what to do, then please get in touch.
Share
About Gary Evans
Coming from a customer service background, and managing a large magazine account in London, Gary knows how to treat customers right.
Designing website is a huge passion for Gary, and he is always checking his customers websites to ensure they are all working correctly.
Gary always goes out of his way to help his customers, and always goes above and beyond.
Are you in need of a Website Designer?
Hi, my name is Gary Evans and I love nothing more than making websites look and function as they should.
Will you be my next client?

